How to Underline Text in HTML
To underline text in HTML, wrap it inside the u tag, or use the CSS text-decoration property. In most cases, it is better to use the CSS property as it gives you more control over the styling and which elements it is applied to.
Let's have a look at some of the different ways we can use the text-decoration property for underlining text.
Solid Underline
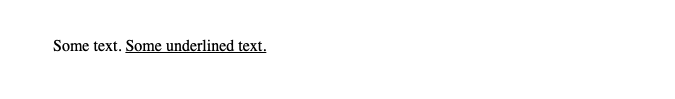
In the example below we will create a CSS class that will underline text with a solid line.
<p>Some text. <span class="underline">Some underlined text.</span></p>
.underline {
text-decoration: underline;
}

Dotted Underline
To create a dotted underline, add the dotted rule to the text-decoration property like this:
.underline {
text-decoration: underline dotted;
}

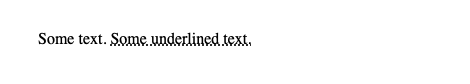
Wavy Underline
To create a wavy underline, add the wavy rule to the text-decoration property like this:
.underline {
text-decoration: underline wavy;
}

Change Color of Underline
To make the color of the underline be different from text, add a named color, hex code or rgb value to the text-decoration property like this:
.underline {
text-decoration: underline wavy red;
}

The Underline Tag
If you want to underline text without having to create a CSS rule yourself, wrap the text in a u tag like this:
<p>Some text. <u>Some underlined text.</u></p>